
Landing Page WordPress Example



Contact us: email@example.org
Landing Page adalah halaman pendaratan, biasanya merupakan halaman yang didesain untuk menarik pengunjung setelah pengunjung membuka iklan. Secara sederhana, landing page mirip dengan brosur. Tulisan ini dibuat sebagai landing page berupa pos web page tanpa header dan footer serta menggunakan template full width, klik di https://bptsi.unisayogya.ac.id untuk kembali ke halaman utama.
Landing Page vs Web Page
Berbeda dengan web page yang terdapat banyak tautan (link) dan kaya konten, landing page menyediakan halaman yang minim tautan (link) dan hemat konten tetapi membuat penasaran. Desain dari landing page-pun lebih kaya dengan hal yang memanjakan mata. Dapat dikatakan, landing page mirip dengan brosur.
— Landing Page Wordpress

Landing Page tanpa Tema
Teknik ini tidak dapat dilakukan untuk posting di wordpress.com untuk paket premium dan dibawahnya, termasuk paket gratis. Solusi dari permasalahan tersebut adalah menggunakan tema yang mendukung landing page.
Ide dasarnya adalah menghilangkan header, footer dan komponen lain yang tidak diperlukan dengan cara menyembunyikannya dengan CSS display: none.
- Buka salah satu laman/pos dari web, kemudian
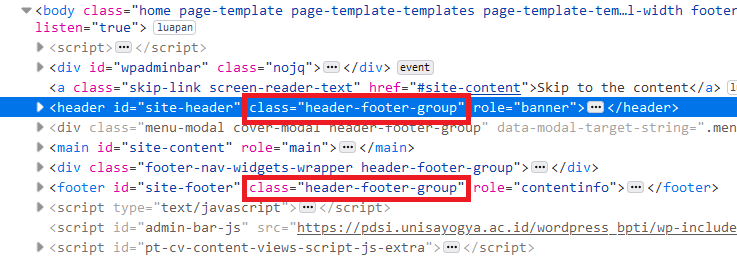
- klik kanan pada bagian atas (header), pilih menu Inspect Element atau dengan bahasa sejenis, atau
- simpan halaman
- Catat nama kelas pada header, footer dan komponen yang akan disembunyikan, misalnya header-footer-group

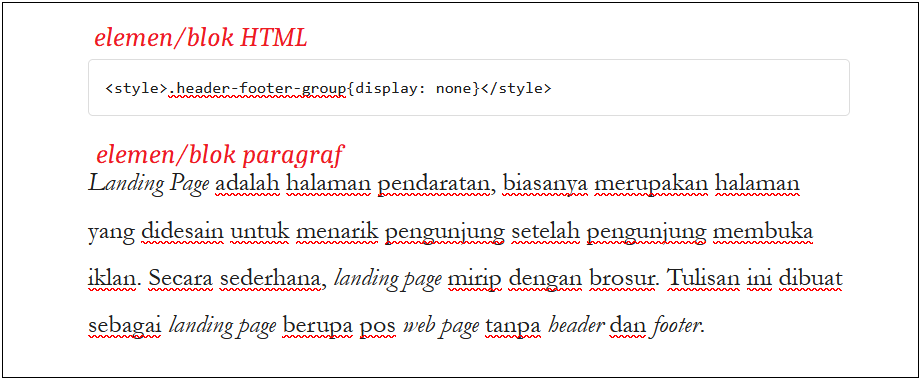
- Buat pos/halaman, kemudian masukkan elemen/blok HTML untuk menambahkan CSS
<style>.nama_kelas1{display: none} .nama_kelas2{display: none}</style>
misalnya<style>.header-footer-group{display: none} </style>
seperti pada gambar di bawah ini
- Tips:
- dapat dibuatkan langsung beberapa kelas untuk berbagai macam tema (mungkin nama kelasnya berbeda-beda)
- dapat ditambahkan ke template penulisan (block pattern)
Landing Page dengan Tema
Pilih salah satu dari beberapa alternatif
- Gunakan tema Blank Canvas yang dibuat oleh Automattic, tema yang tidak ada header, footer dan menu. Tema ini ada di daftar tema wordpress.com tanpa perlu dipasang. Mungkin dapat dibuat sebuah blog sebagai landing page dan blog lain sebagai web page. [wordpress.com hanya dapat menggunakan teknik ini]
- Unduh tema yang mendukung Landing Page. Ikuti instruksi atau tutorial cara membuat Landing Page dengan tema tersebut.
- Gunakan tema yang ada meskipun tidak mendukung Landing Page (risiko: dapat hilang jika tema di-update)
- Coba semua template pada page attributes, kemudian lakukan preview satu per satu. Apabila tidak ada template yang hanya isi pos saja, maka lakukan langkah di bawah ini.
- Buat berkas baru di komputer, dengan nama LandingPage.php, berisi:
<?php
/**
* Template Name: Landing Page Template
* Template Post Type: post, page
*/
?>
<main id="site-content" role="main">
<?php
if ( have_posts() ) {
while ( have_posts() ) {
the_post();
}
}
?>
</main><!-- #site-content -->
- Unggah berkas tersebut pada folder tema yang digunakan. Beri hak akses sama dengan berkas lain pada folder tersebut.
- Apabila ingin mengubah, maka cukup membuka menu Appearance > Theme Editor
Demikian, semoga bermanfaat. [bst] .
Klik di https://bptsi.unisayogya.ac.id untuk kembali ke halaman utama.
Sumber:
